どうも、ホワイトです。
今までサラッと設置だけしていたこのブログテーマ「HUMMING BIRD(ハミングバード)」。
便利そうな機能があるとは知っていても、そこまで気にすることは無かったので、そのままでした…
有料テーマを購入した意味が全くありませんね…
一応、購入したばかりの頃にはオススメ!なんて記事を書いたものの、実際は隅々まで使えていないという…最悪ですね。
ハミングバードの機能を使うとともに、アドセンスの位置など、ブログとちゃんと向き合うということであちこち手を入れてみました。
メインビジュアルを設置
デモサイトでもあるようにブログの象徴的なイメージとなるメインビジュアルを設置してみました。
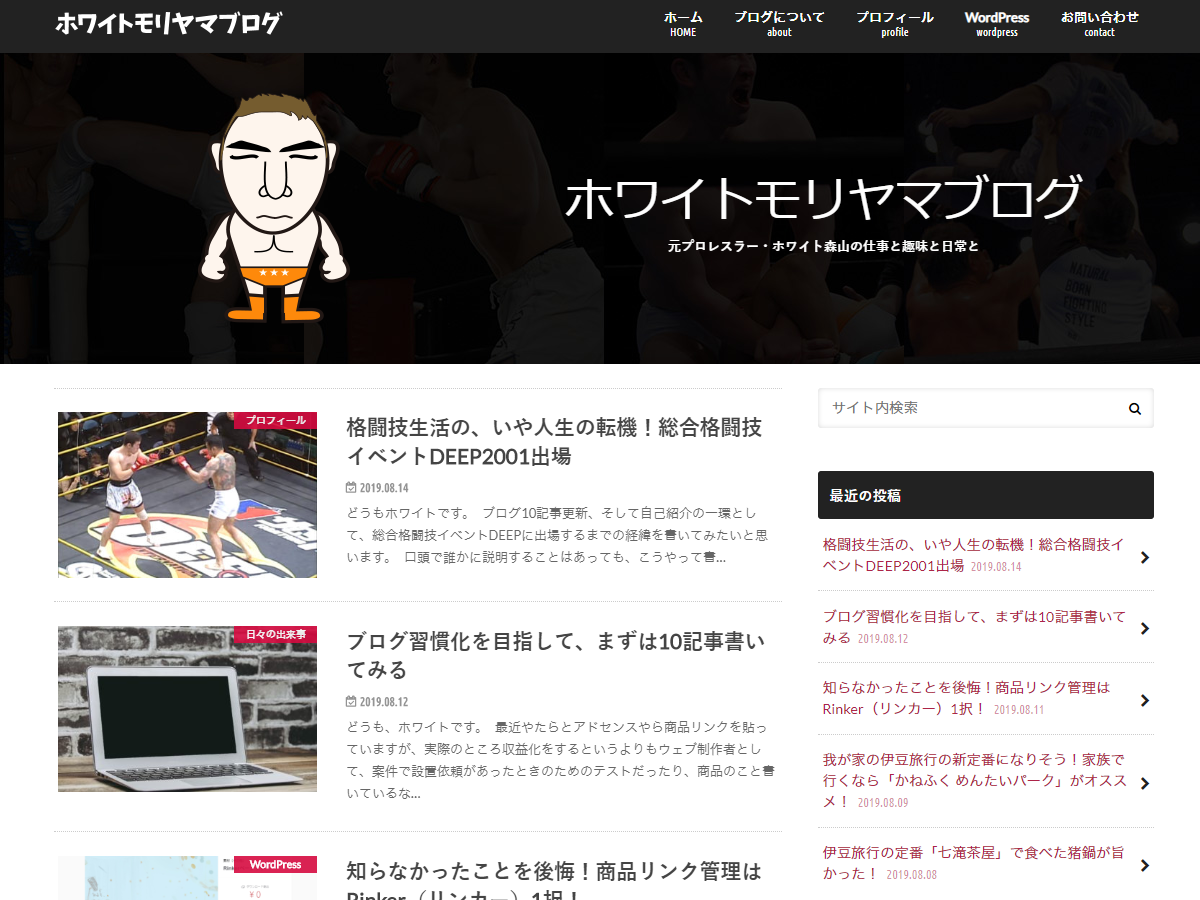
今まではこんな感じです。

ブログタイトルからいきなり記事が始まるという形で、ブログとしては別に問題ないのかなと思ってましたが、せっかく機能があるなら使ってみようと思って画像を作ってみました。
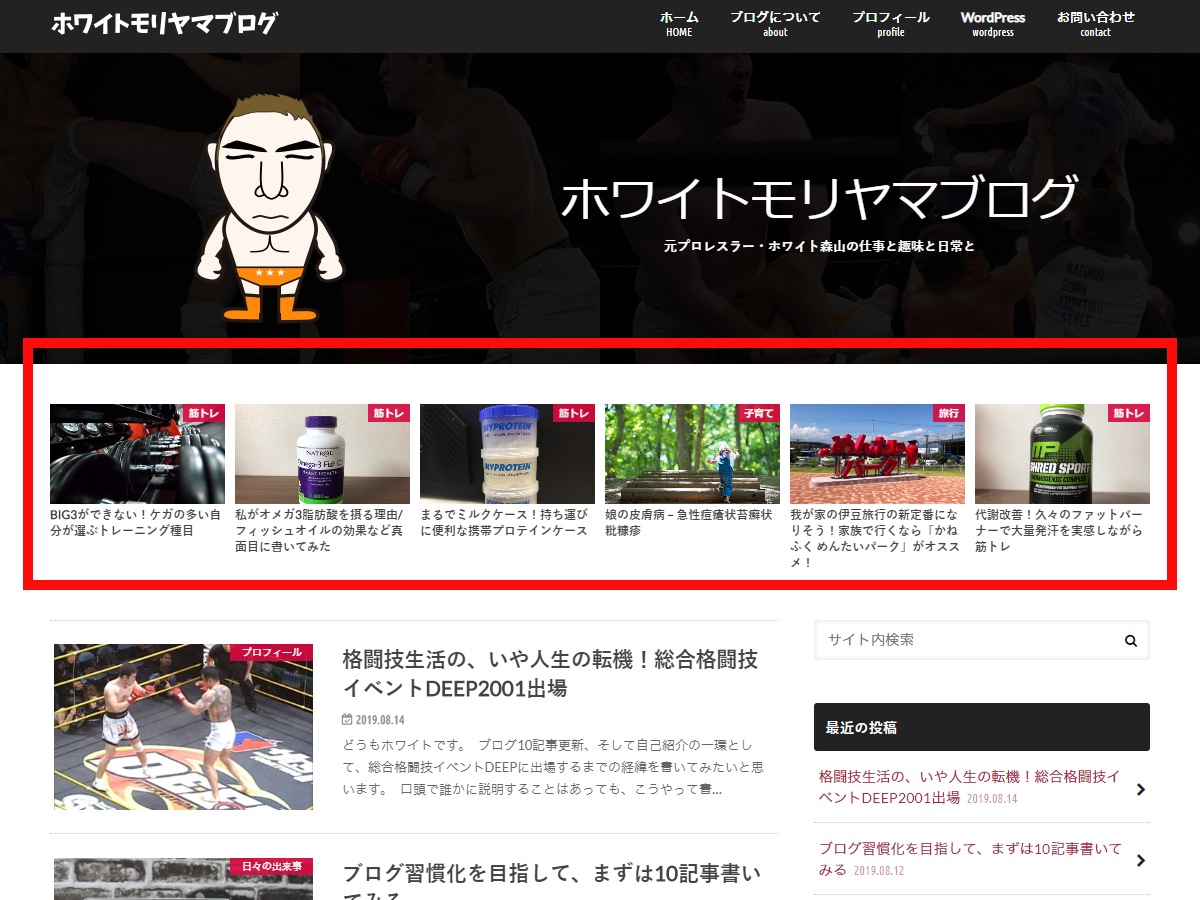
設置後がこちら。

背景画像を作って、自分のTシャツや各種SNS、名刺などでもお馴染みのキャラクター「ホワイト君」を入れました。
背景画像にはうっすらと現役当時の写真を入れてます(笑)
メインビジュアルの有無でもだいぶイメージが変わってきますね。
PC表示は良くなったかなと思う一方でスマホ表示は思っていた以上にメインビジュアルがデカくなりすぎてしまって邪魔に感じますね。
これはテーマを変えないと解決しない問題かと思うので、今後どうしていくか課題としておきます。
ピックアップ記事の表示
メインビジュアルと記事一覧の間にピックアップ記事がスライド表示されるエリアを追加しました。

図の赤枠で囲った部分です。
記事の選定はアナリティクスでアクセスのあるもの、そして中に貼ってあるアフィリエイトから売り上げのある記事を中心にピックアップとして出しています。
取り急ぎの対応なので、今後は何らかのカテゴリーを絞って出していこうと思ってます。
これも結構見た目としては変わりますね。
メインカラーの変更
これは数日前から試行錯誤していたのですが、メインのカラーをオレンジから黒に変えました。
コスチュームは白×オレンジだったけど、こうやって何か見た目を表すのには白×黒の対照的な色が一番わかりやすいんですよね。
色々と楽だし(笑)
変な明るい派手な色が並ぶよりも落ち着いて読みやすいと思うんですよね。
我ながらこの選択は良かったと思ってます(自画自賛)。
サイドバーに簡易プロフィールと画像を設置
これも結構よく見かけるプロフィールエリアですね。

抜群のタイミングで顔を蹴られて歪んでいる写真があったので、どうせならインパクトあるものをとこちらにしました。
実物も多少歪んでますので、どうぞご安心ください。
アドセンス広告の位置を調整
主にPCでの表示ですが、今まで自動広告だけにしてあちこち自動的に出してくれていたものを自分でサイズ選定して、いくつか出すようにしました。
「スポンサーリンク」の表記が不要だったり、自動で出してくれること自体は結構気に入っているのですが、どうしても意図しない場所に出てしまうこともあり、今回は試しに広告配置箇所を変えています。
インフィード広告は凄く便利ですね!
そんな形で今回は5箇所の大きな変更を行ってみました。
しばらく大きな変更はしませんが、細かいところでは随時調整行って様子を見てみたいと思います。




