Shopifyでのページ制作に携わっているのは以前の記事でもお伝えしたとおりですが、LP制作の際にShogun Landing Page Builderというアプリを使用しています。
これがなかなか便利なアプリで、htmlやcssの知識がなくてもLP制作が出来てしまいます。
編集画面はWordPressのブロックエディタにも似ており、自分としては非常に使い勝手の良いものです。
html、css、JavaScriptも記述する事が出来るので、大体のデザインは実現する事が可能です。
Shogunの機能だけでは賄うことが出来ない部分は直接コーディングすることで実現することで、取引先のディレクターの要求も増えてしまったかもしれません笑
今回はそんなShogunにおけるLP制作での課題を解決したjsについての記事となります。
ShogunのCollection機能で出力されたリンク先に任意のパラメータを付与したい
ShogunでLP制作をする際に、様々なパーツのような機能があるのですが、その中でもShopifyから商品データを引っ張ってきて一覧表示させる”Collection”という機能があります。

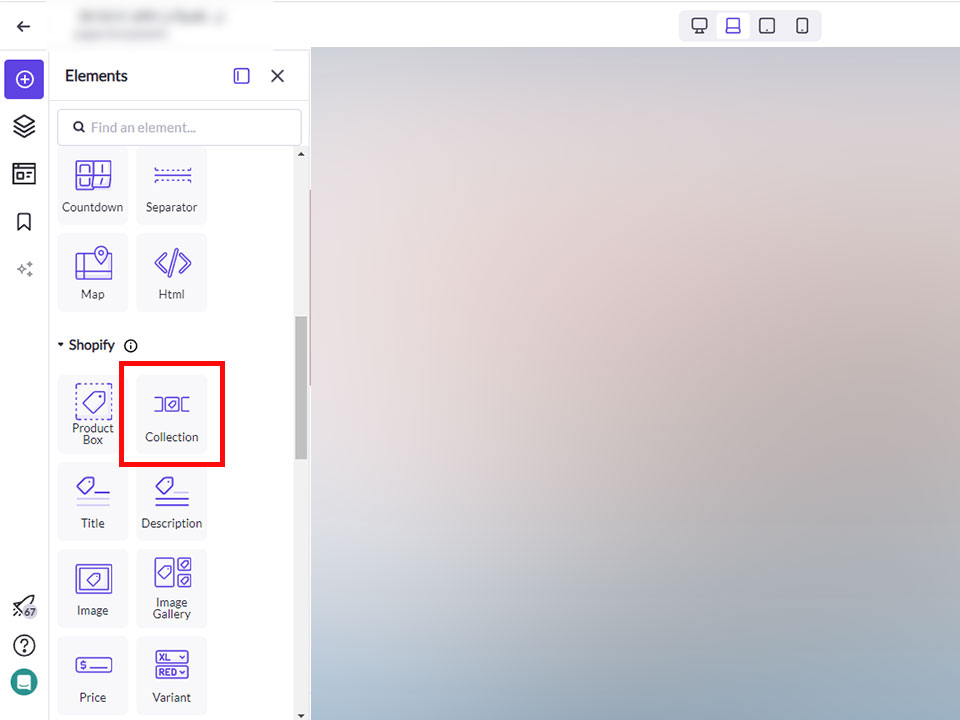
都合により画面詳細はお伝え出来ませんが、現時点では画面左側に配置されている赤枠内のアイコンがCollectionです。
Collectionで引っ張ってきた画像や商品名、価格などは自動表示されるため、Shogun内でのカスタマイズは基本的には出来ません。→付与された既存のクラス名を利用してcssで装飾を行うことは可能ですが、クラス名自体を変更したり直接コードを触ることは出来ません。
いただいたご要望としては、商品一覧で表示された画像には商品詳細ページへのリンクが貼られていますが、アクセス解析のため、このリンクに任意のパラメータを付与したいということでした。
まずhtmlを確認する
何か特別なことをやりたいとなったら、jsのコードを作る感じですね。
今回は画像のリンク先URLにパラメータを付与させるということで、まずはCollectionで取得されたデータ内、画像周りのhtmlを確認します。
そのまま表示出来ないところもあるので一部変更していますが、大体このような感じが画像周りのコードとなっています。
特に難しいコードではなく、jsを使うために条件を特定させやすいコードでもあるかなと思います。
<div class="shg-product-image-wrapper" data-shg-product-target="product-image-wrapper" style="display: inline-block;">
<a data-shg-product-target="product-url" href="/products/item001?variant=0123456789"><img class="shogun-image" alt="xxxxxxxxx" style="" data-shg-product-target="product-image" decoding="async" srcset="xxx.jpg" src="xxx.jpg" loading="lazy" data-id="xxxxxxxxxxxx"></a>
</div>
少し厄介なことと言えば、リンク先のURLの末尾。
末尾が既に?が付いているときは?を&に変えてからパラメータを付与するようにしなければならない。
js初心者の自分のとっては、ここが一番の山場かもしれません。
続いてJavaScriptのコードを作成する
もうやることは決まっているので、早速JavaScriptのコードを作成してみます。
$(document).ready(function() {
$('.content-wrapper .shogun-image').parent('a[data-shg-product-target="product-url"]').click(function(event) {
event.preventDefault();
var originalUrl = $(this).attr('href');
var separator = originalUrl.includes('?') ? '&' : '?';
var newUrl = originalUrl + separator + 'car=parameter';
window.location.href = newUrl;
});
});
まず1行目。
ページ全体の枠を.content-wrapperとします。画像は.shogun-image という共通クラスを持っています。.content-wrapper クラスを持つ要素内の .shogun-image クラスを持つ要素の親要素であり、data-shg-product-targetというデータ属性がproduct-urlという値を持つ<a>タグに対して、クリックイベントリスナを追加します。
2行目。
event.preventDefault();
2行目のコードは、イベントのデフォルトの動作をキャンセルします。このコードのコンテキストでいうと、<a>タグの通常のクリック動作(リンク先に遷移する動作)をキャンセルします。
3行目。
var originalUrl = $(this).attr('href');
この行では、クリックされた<a>タグの href 属性の値を originalUrl という変数に保存します。
4行目。
var separator = originalUrl.includes('?') ? '&' : '?';
ここでは、originalUrl が既にクエリパラメータ(?から始まる部分)を持っているかどうかをチェックしています。クエリパラメータがある場合は、追加のパラメータのセパレータとして & を使用するため、separator に & を代入します。クエリパラメータがない場合は、セパレータとして ? を使用するため、separator に ? を代入します。
5行目。
var newUrl = originalUrl + separator + 'car=parameter';
ここでは、新しいURLを構築します。元のURL(originalUrl)にセパレータ(separator)と新しいクエリパラメータcar=parameterを追加します。
6行目。
window.location.href = newUrl;
この行で、新しいURL(newUrl)にページをリダイレクトします。
最後に、}); はクリックイベントのコールバック関数と $(document).ready の終了を示しています。
要約すると、このコードは.content-wrapper内の特定の<a>タグ(.shogun-imageの親)がクリックされた時に、そのリンクのURLに新しいクエリパラメータcar=parameterを追加し、その新しいURLに遷移します。
あちこち色々検索しながら、かなりの時間をかけながらどうにか辿り着いた答えで動いてくれて良かった。
もっとキレイなコードの書き方があるかもしれませんが、まずは結果オーライということで、コードのキレイさを自分に求めるのはもう少し先の話でしょうか…