どうも、ホワイトです。
今回はWordPress5以前の旧エディタのお話です。
まだまだお客様側では新エディタ「Gutenberg」への切り替えが難しい状況じゃないでしょうか?
まだまだ旧エディタを納品したまま新エディタ「Gutenberg」のサポートが追い付いていない方も多いのではないでしょうか?
旧エディタを使用しているという前提で書かせていただきます。
WordPressでサイトを作ると、納品後はお客様側で投稿を行ってもらうことがあるかと思います。
納品してから、お客様側での失敗の一つとして多かったのが、投稿エディタで「ビジュアル」「テキスト」の切り替えをミスってレイアウトが崩れてしまうこと。
ブログ投稿だけならまだしも、固定ページの投稿でもそれをやられてしまうと都度直してあげなくてはいけない。
マニュアル作ろうが、入念に説明しようが、どこかで失敗してしまうのは仕方ないことだと思っていますが、できることなら失敗する前に対策をしてあげたいと思うのが自然な考えだと思ってます。
こちらで書いたことと同様に、いちいちお客様に言われなくても、事前に説明してこれぐらいのことはやってあげても良いのではないかと思ってます。
ダメなのかなぁ???
とにかく「ビジュアル」モードのみにするためのコードをfunctions.phpに記述する
何はともあれ、以下のコードをfunctions.phpに記述すれば大丈夫。
add_filter( 'wp_editor_settings', function ( $settings ) {
if ( user_can_richedit() ) {
$settings['quicktags'] = false;
}
return $settings;
} );
本当にこれだけ。
実際にこれを記述する前後の画面はこちらになります。

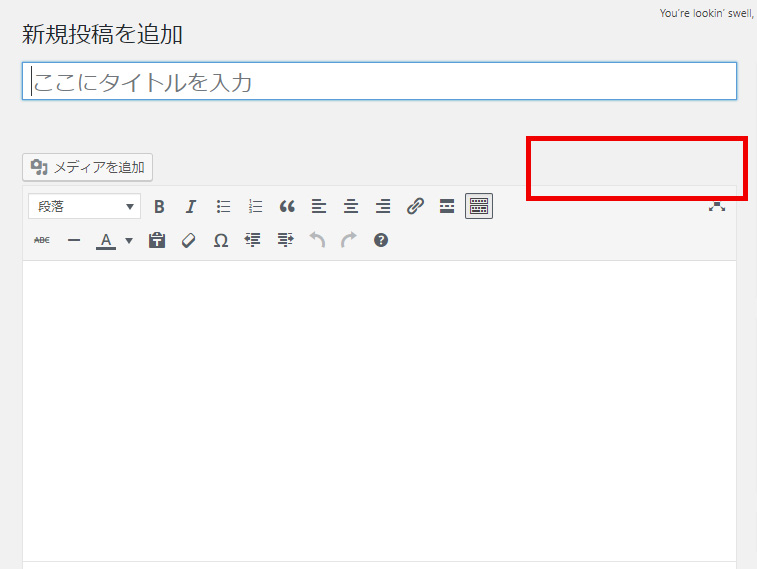
続いてfunctions.phpにコードを記述した後がこちら。

赤枠部分にあった、「ビジュアル」と「テキスト」のタブが無くなっています。
これで選択することができなくなり、「ビジュアル」のみで投稿を行うことが可能となりました。
逆に「テキスト」モードのみにするには?

これは簡単。
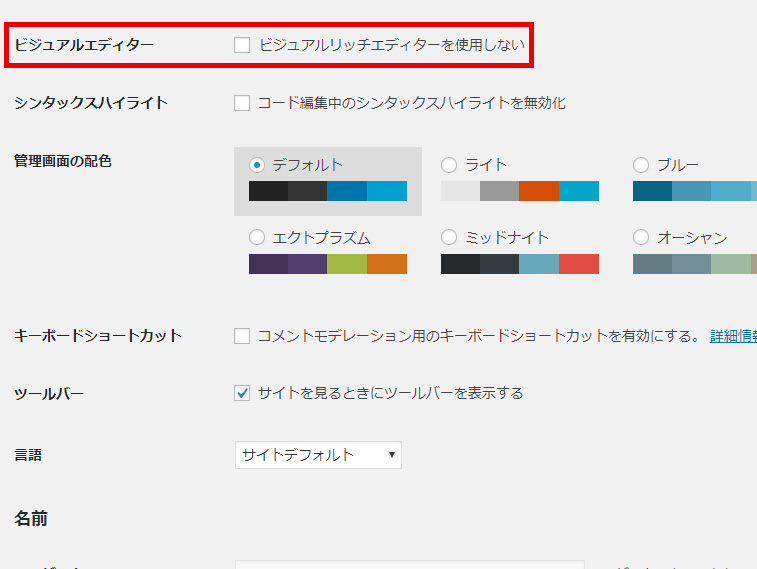
管理画面の「ユーザー」→「あなたのプロフィール」で「ビジュアルエディター」の「ビジュアルリッチエディターを使用しない」にチェックを付けて「プロフィールを更新」をクリックすれば設定完了。
「テキスト」モードのみとなります。
以上で「ビジュアル」、「テキスト」、どちらかを使用する場合の設定は完了です。
いずれ新エディタ「Gutenberg」を使わなくてはいけないことにはなりますが、まだサポートできていないお客様への対応としては行っておいた方が良いでしょう。