どうも、ホワイトです。
WordPressで記事を投稿するとき、大抵はアイキャッチ画像を設定することがあると思います。
お客様に渡すときもアイキャッチ画像を設定するようマニュアルにも記載したりするのですが、なかなか毎回の記事にアイキャッチ画像を設定するのは難しいということも言われたりします。
デザイン上、アイキャッチを入れないとレイアウトが崩れてしまう、レイアウト崩れが起きないにしてもアイキャッチの部分だけ空欄になってしまうなどの状況を避けるためにも、わざわざアイキャッチ画像を入れなくてもデフォルトで設定する方法をご紹介します。
「Default featured image」プラグインを使う

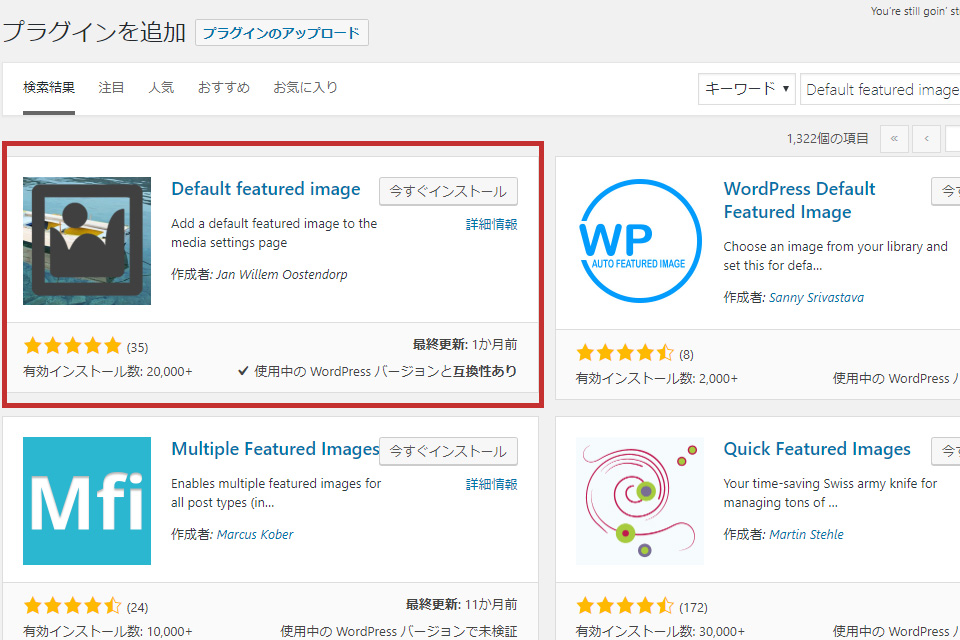
早速管理画面からインストールしましょう。
「今すぐインストール」→「有効化」で問題ないです。
プラグインを有効化したら、「インストール済みプラグイン」の一覧から「Default featured image」の設定をクリック。

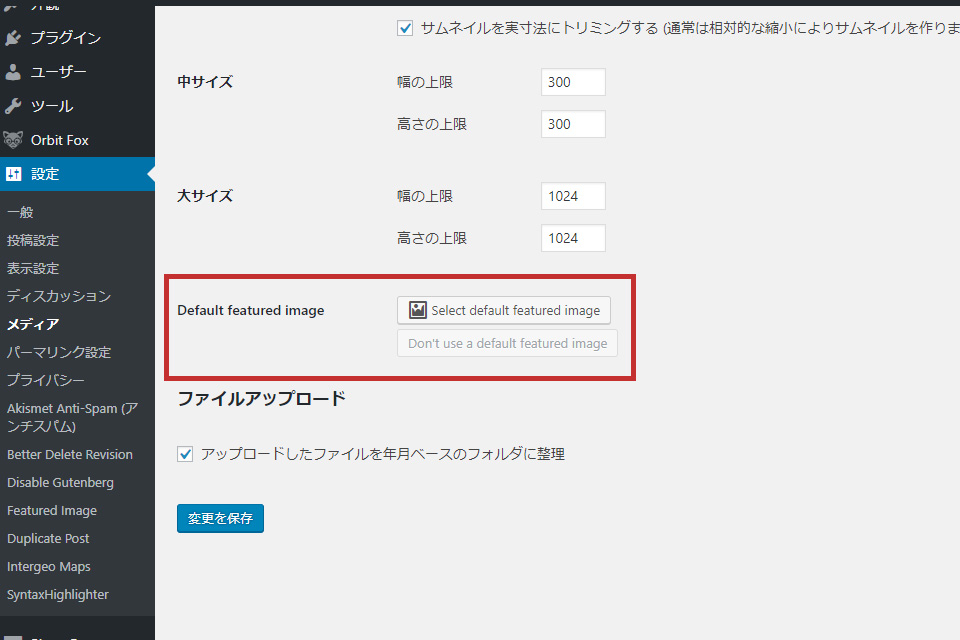
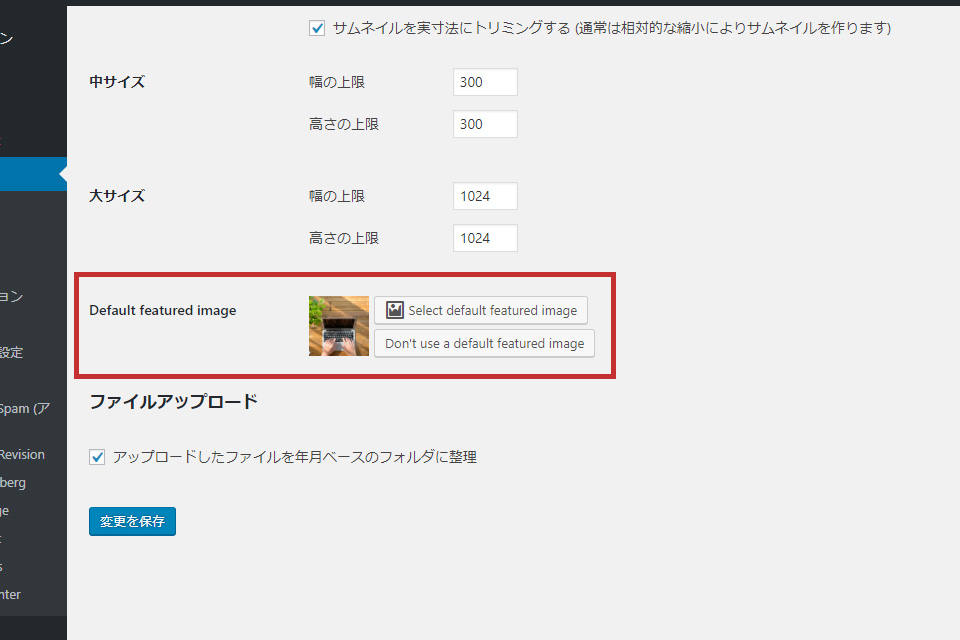
リンク先は「設定」の「メディア」画面となります。

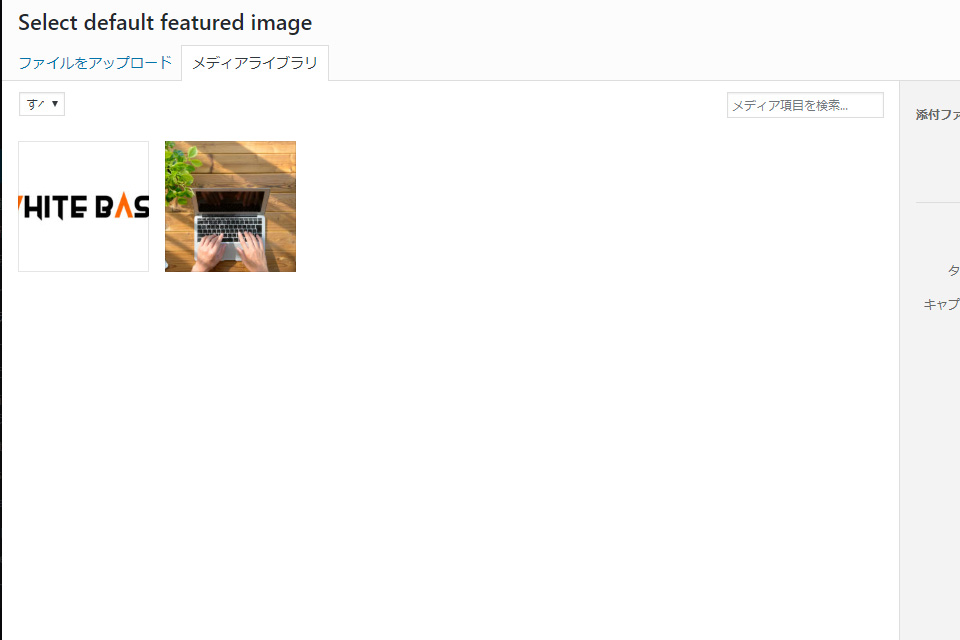
こちらで「Select default featured image」をクリックすると、投稿と同じようなメディア選択の画面になるので、デフォルト指定したい画像を選択するか、新たにデフォルトにしたい画像をアップロードして選択します。

画像を選択すると、このように小さくデフォルト画像が表示されます。
これで「変更を保存」をクリックすれば設定は完了です。
もしアイキャッチ画像がないときでも、ここで設定したデフォルト画像がアイキャッチとして表示されるようになります。
プラグインを使わずfunctions.phpに記述する方法もありますが、こちらの方が簡単にできるのでよく利用しています。