どうも、ホワイトです。
無くても良いかもしれないけど、あると便利なプラグインとして重宝させてもらっているのが「Drag & Drop Featured Image」です。
重宝させてもらってるんだから、自分にとってはあった方が良いプラグインですね。
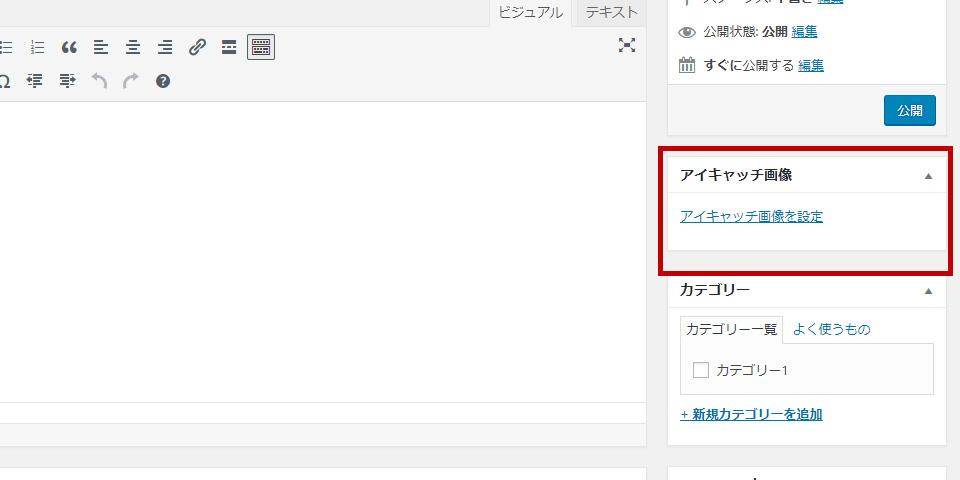
通常はこのように投稿画面の右側にある「アイキャッチ画像」のところから「アイキャッチ画像を設定」をクリックしてメディアライブラリから選択してアイキャッチを設定することになります。

これをメディアライブラリに登録していない画像でもドラッグ&ドロップで簡単にアイキャッチとして設定することができるようにするのが「Drag & Drop Featured Image」です。
まずは例によって「Drag & Drop Featured Image」のインストール
管理画面メニュー「プラグイン」→「新規追加」からキーワードに「Drag & Drop Featured Image」を入力。

「今すぐインストール」、そしてそのまま「有効化」を!
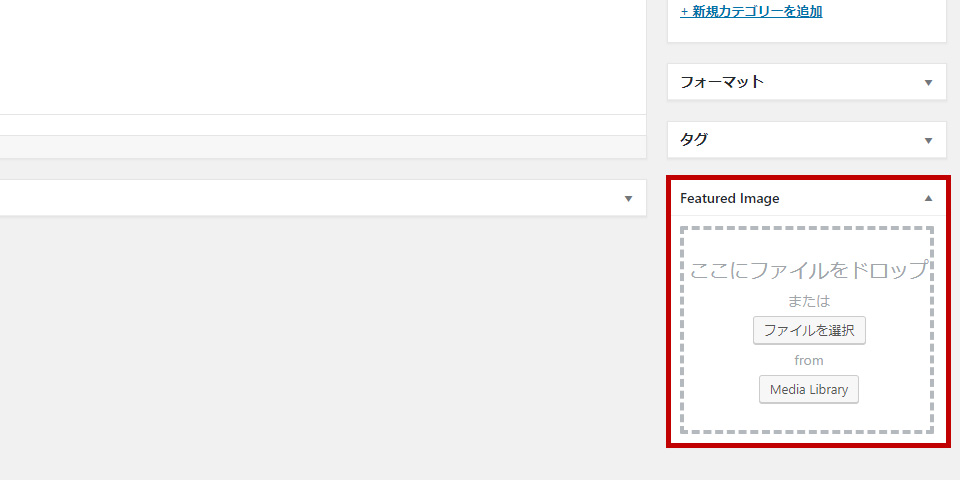
プラグインを有効化すると、投稿画面の「アイキャッチ画像」のところが「Featured Image」となり、すぐに画像をドラッグ&ドロップで設定できるようになります。

これでメディアライブラリに登録されていない画像でも簡単にアイキャッチ画像として設定することができるようになりました。
基本的には投稿と個別ページの両方にアイキャッチ画像がドラッグ&ドロップで設定できるようになります。
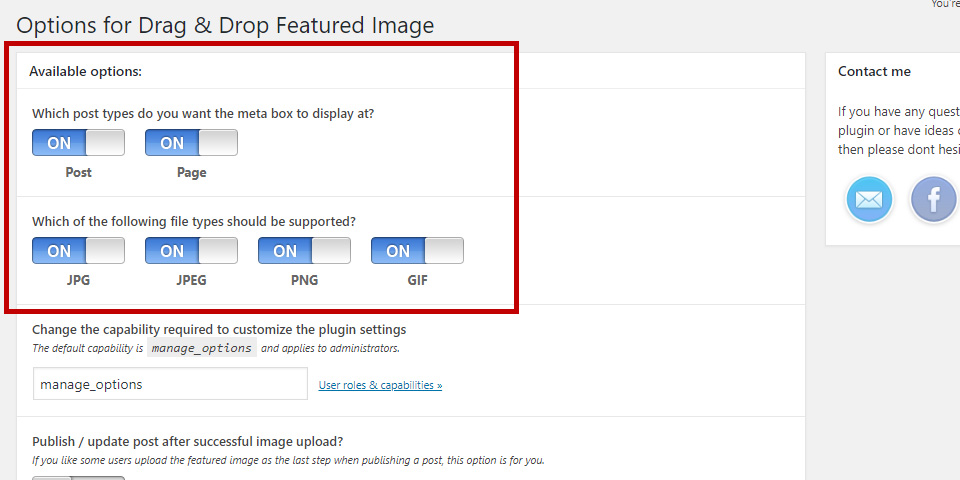
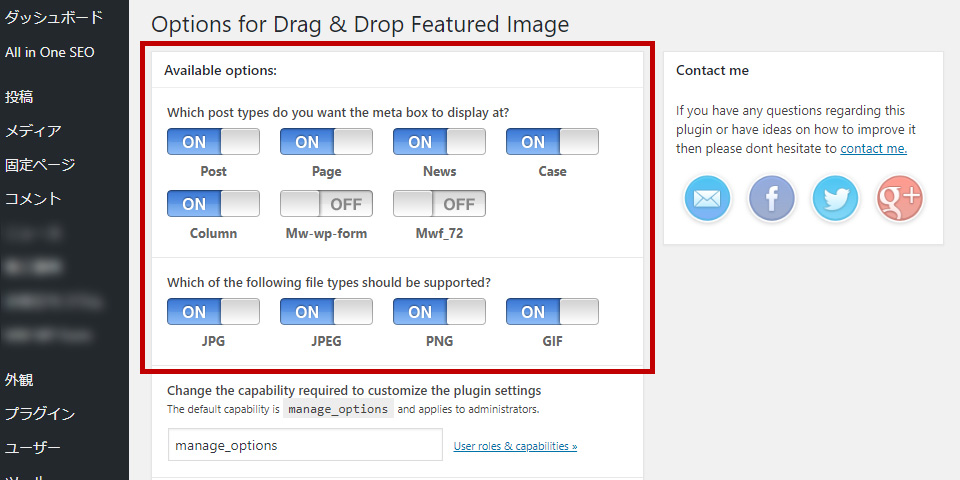
プラグインの管理は、管理画面メニューの「設定」→「Featured Image」から設定します。

こちらで設定のON、OFF切替を行います。
通常投稿だけでなくカスタム投稿やお問い合わせフォームなどを設定している場合は、以下のようにそれぞれの項目にON、OFF切替設定を行うことが可能となります。

入れておいて損はないと思いますので、是非一度お試しください。
「Drag & Drop Featured Image」をインストールする際の注意点
「Drag & Drop Featured Image」をインストールして使う際に一つ注意してもらうことがあります。
一部のレンタルサーバーでは、インストールして有効化したときに画面が403エラーとなる場合があります。
自分が経験したのはロリポップ!では、ユーザー管理画面からWAFの設定を無効化することでインストールと有効化を行うことができました。
一度プラグインを有効化したあとは、WAFの方も元通り有効化しても問題無くプラグインは動作します。
他のサーバーでも403エラーが出る可能性も考えられるので、もし遭遇した場合はWAFの設定を確認してみましょう。