どうも、ホワイトです。
個人的な話です。
WordPressでのサイト公開時なんかに、よく使うんだけど使うとなったときに「あれ、どうだったっけなぁ?」となりがちなのが、公開するディレクトリの変更です。
新規制作というよりも、サイトリニューアルで制作を進めるときにルートディレクトリとは別のディレクトリにWordPressを構築して公開時に切り替えるということが、よくあります。
例えば、
既存サイトがwhitemoriyama.comで
ここに上書きして作っていくわけにもいかないので、一旦は
whitemoriyama.com/wordpress/
のような形で作っておきます。
それをいざ公開となったときに既存サイトのディレクトリと同じところに階層を変えて
whitemoriyama.comで表示させるようにする方法です。
管理画面のアドレス(URL)設定を変更する

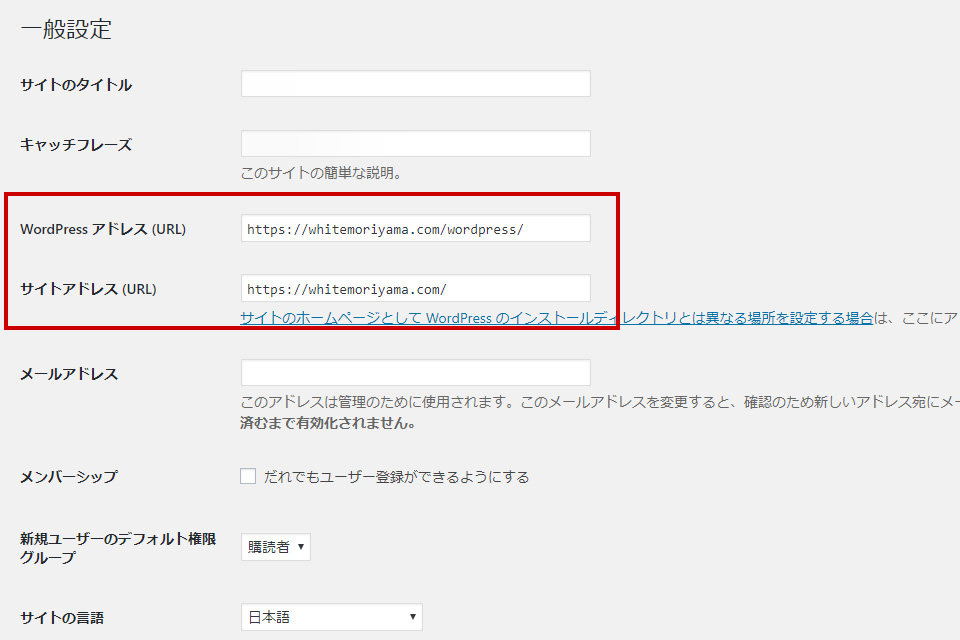
まず管理画面の「設定」→「一般」を見てみます。
「WordPress アドレス (URL)」は実際にWordPressが置かれているディレクトリになるので変更はしません。
変更するのは、その下にある「サイトアドレス(URL)」の部分。
こちらを実際に表示させるURLに変更します。
上記画像の例で言うと、
http://whitemoriyama.com/に変更します。
くれぐれも「WordPress アドレス (URL)」の方は変更しないよう注意してください。
サーバー上のファイル、index.phpと.htaccessを変更する
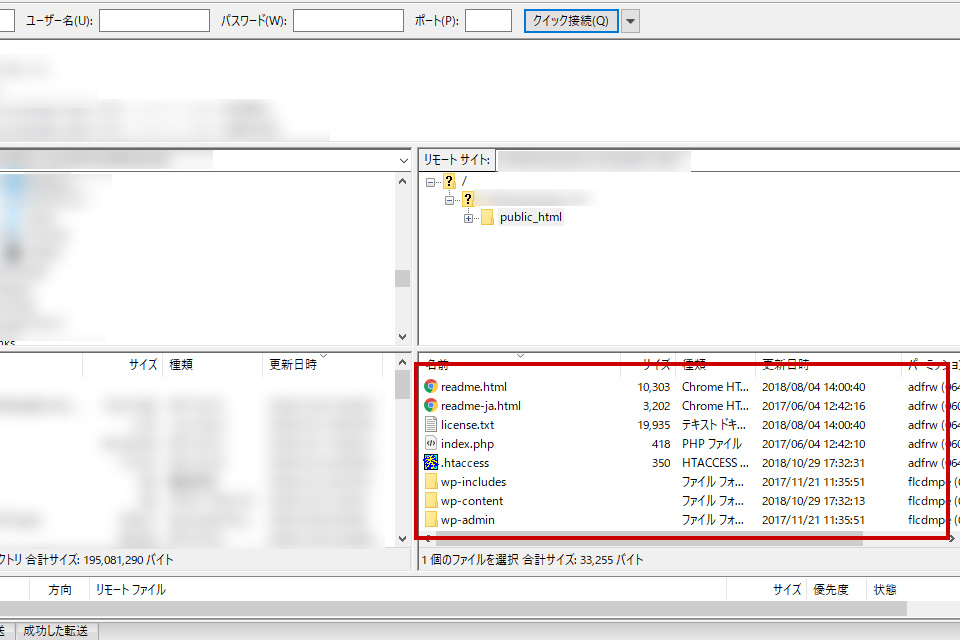
今回の場合、リニューアルサイトのファイルが入っているディレクトリは「WordPress」ディレクトリということになります。

まずは「WordPress」ディレクトリ直下にある「index.php」と「.htaccess」というファイルをローカルにダウンロードします。
デスクトップに何かフォルダを作ってダウンロードしてきても良いかと思います。
ファイルの編集作業をするので、必ずバックアップを取ってから作業することを忘れないでください。
非常に簡単な作業ですが、万が一のことを常に考えるよう習慣づけていた方が良いです。
自分はこの作業で失敗したことはないですが、毎回しっかりとバックアップをしてから作業をしています。
index.phpを編集する
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
上記、/wp-blog-header.phpのところを/wordpress/wp-blog-header.phpに変更します。
変更後のファイル
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wordpress/wp-blog-header.php' );
これでindex.phpの編集は完了です。
.htaccessを編集する
さて次は「.htaccess」の編集です。
最初このファイルが何なのかさっぱりわからず、いじるのが怖いと思っていた時期もありますが、今回の作業は本当に簡単です。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wordpress/index.php [L]
</IfModule>
# END WordPress
↑となっているファイルを
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
と、変更します。
「.htaccess」の編集は抜かしている記事もよく見かけることがあったのですが、自分はこの作業も行っています。
これやらなくてエラー出ないのかなぁ…
index.phpと.htaccessをルートディレクトリに移動させる
「index.php」と「.htaccess」、それぞれのファイル編集が完了しました。
次はこれらのファイルをドメイン直下となる、ルートディレクトリに移動させます。
ルートディレクトリがwww、public_htmlなどであれば、その直下にアップロードします。
ルートディレクトリにアップしたからといって、もともと「WordPress」ディレクトリに存在していた「index.php」と「.htaccess」ファイルは削除しないでください。
ファイルはそのまま残しておいても大丈夫です。
これで、ファイルが移動できたので、今までwordpressという階層で表示されていたURLがルートディレクトリで表示されるようになります。
下層ページでエラーが出る場合の対処法
トップページは問題無く表示されていても下層ページで404や、何も表示されないなどのエラーが起こる可能性があります。
ディレクトリ設定を変更してるので、パーマリンク設定が初期化されているような状態なんだと思います。
その場合は「設定」→「パーマリンク設定」で何もせずに「変更を保存」をクリックしてください。
パーマリンクの設定は本当に何も変更しなくて大丈夫です。
元々設定されていたパーマリンクを再読み込みさせるような形です。
これで本当に設定が完了となります。
WordPressを使っていれば、必ずやることになるであろう作業なので、是非覚えておきたいですね。