どうも、ホワイトです。
さて、ちょっと間が空いてしまってWordPress関連です。
記事内にhtmlなどのソースコードを載せたいなと思ったので、まずはプラグインの使い方を振り返る意味でのアウトプット。
久々に使おうとしても意外と覚えているもんですね。
SyntaxHighlighter Evolvedをインストールする
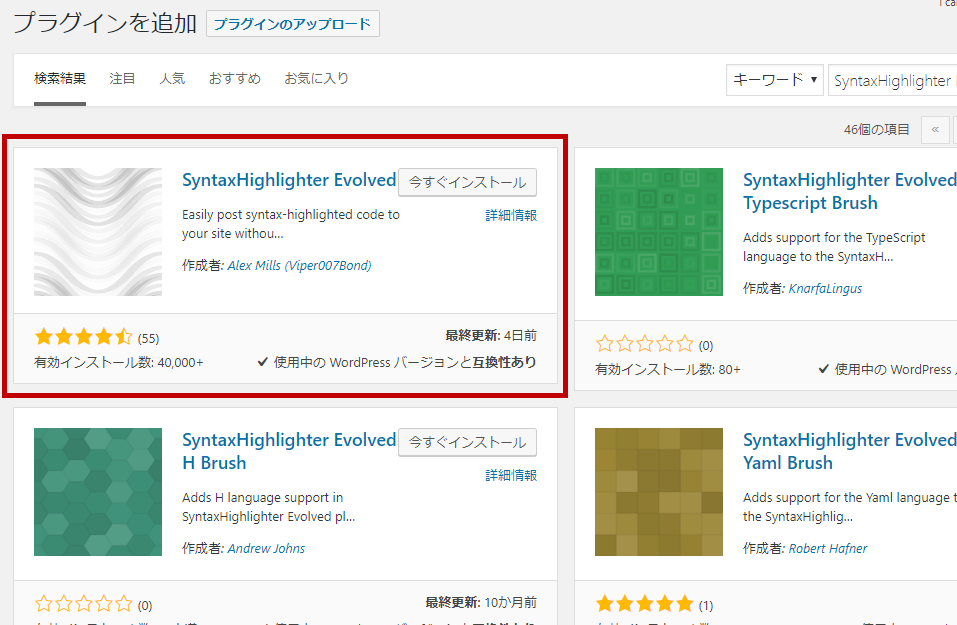
ソースコードを記事内で表示するには「SyntaxHighlighter Evolved」というプラグインを使います。
まずは管理画面からインストールしましょう。

インストール&有効化が済んだら設定に入ります。
SyntaxHighlighter Evolvedの設定

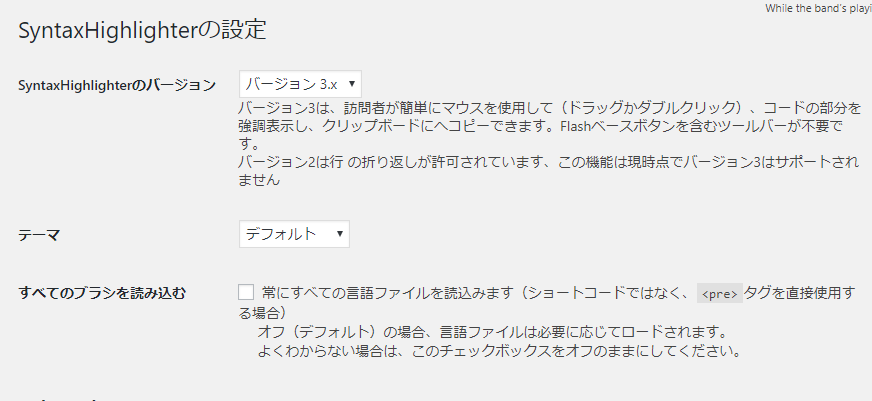
最低限、必要と思われる項目を説明します。
SyntaxHighlighterのバージョン
3.xで良いでしょう。
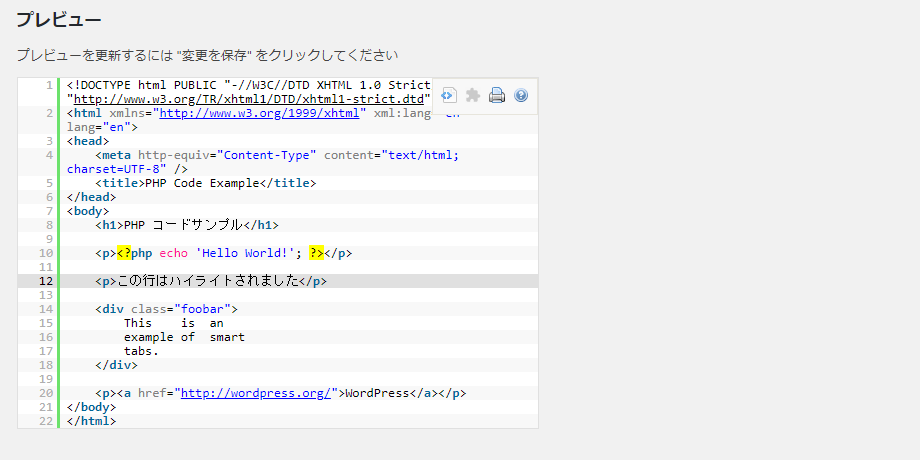
設定画面の下部にあるプレビュー表示でも確認できますが、2.xにするとコード内にマウスオーバーすると右上にコピーするためのツールが出たり、折り返し表示がされます。

3.xはそのままドラッグでコピーしても行番号がコピーされないことと、ダブルクリックするとコード全てが選択できるので、自分はこちらの方が便利だと思うので使います。
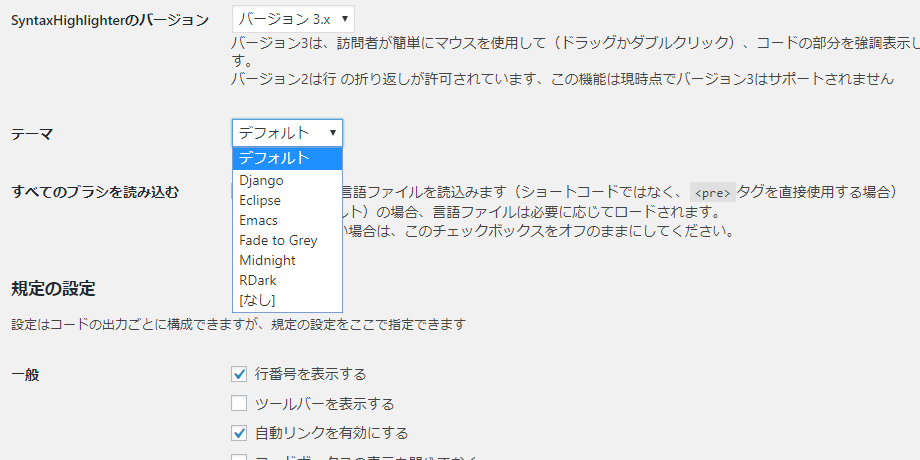
テーマの選択

テーマもいくつか選択ができます。
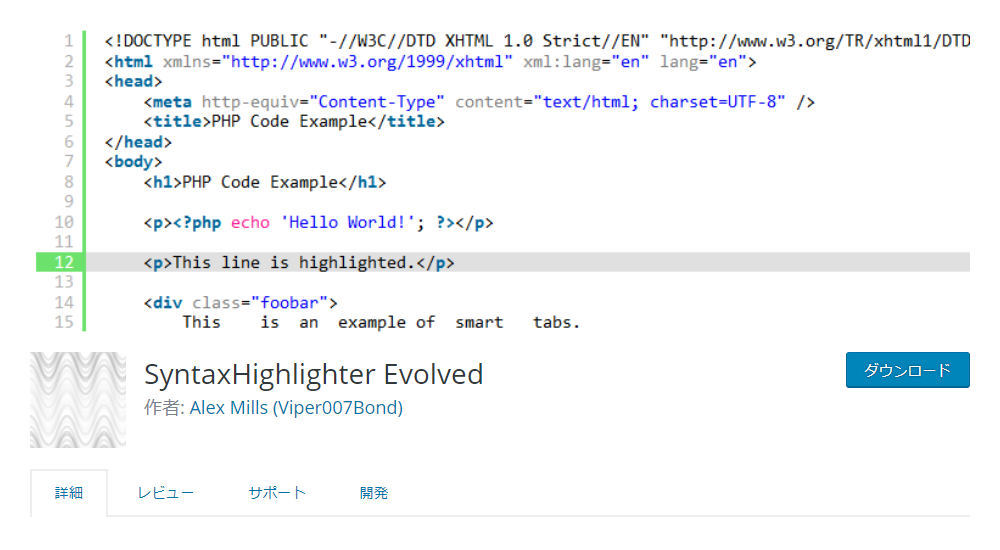
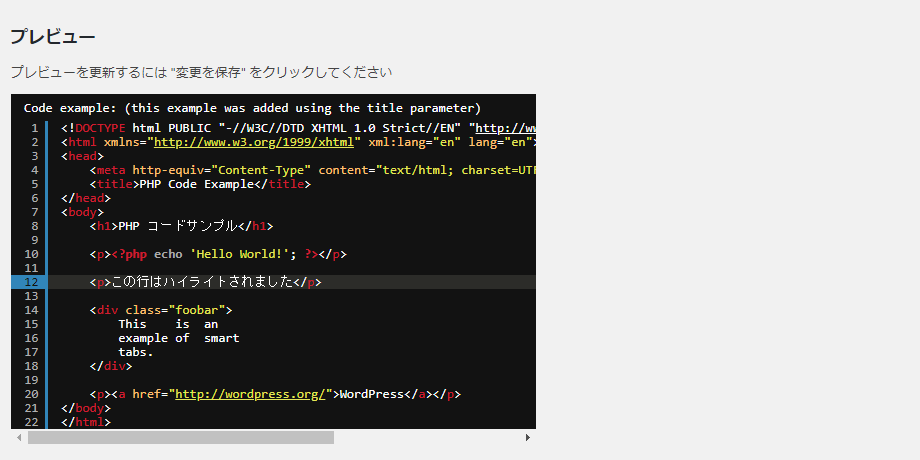
選択して「変更を保存」をクリックすると、下部のプレビューで選択したテーマの表示がされるので、そちらを見て選択してみてください。

Fade to Greyを選択すると↑このような表示になります。
次の「すべてのブラシを読み込む」は特にチェックを付けなくても大丈夫です。
そもそもここを調べたことないけど問題なく使えてるので、特には必要ないでしょう。
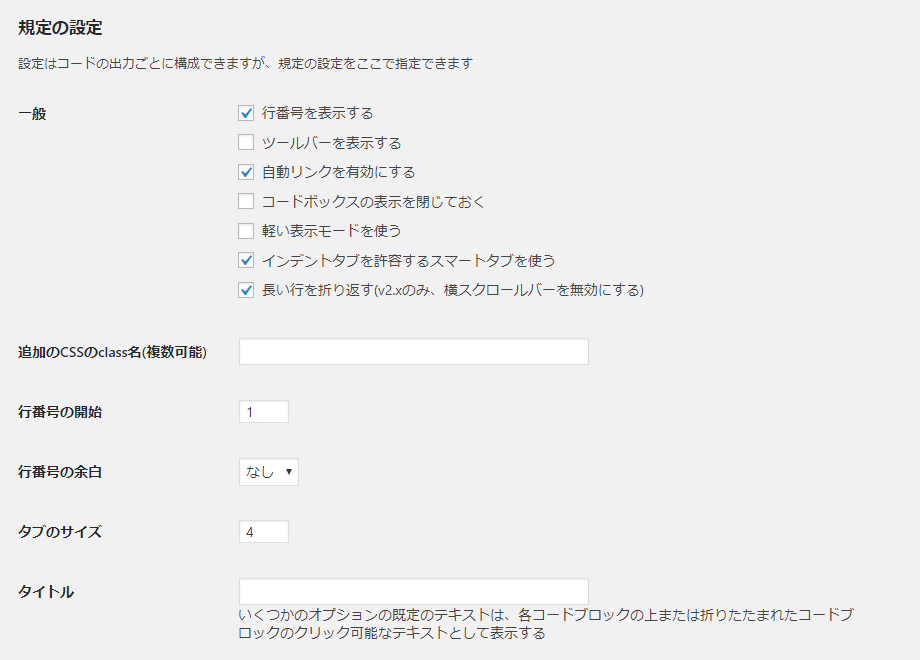
規定の設定

こちらはもう見たまんまというか、自分は基本的にここもいじりません。
追加のCSSのclass名(複数可能)というのは、コードの中にあるdivにclass指定することができます。
タイトルはコードブロック上部にタイトルテキストが表示されます。
記事への投稿の方法
使い方は非常に簡単。
記載したいソースコードを言語タグで囲むだけ。必ず「ビジュアルモード」ではなく「テキストモード」で行ってください。
htmlの場合は以下のような形です。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP コードサンプル</h1>
<?php echo 'Hello World!'; ?>
<div class="foobar">
This is an
example of smart
tabs.
</div>
<a href="http://wordpress.org/">WordPress</a>
</body>
</html>
もしくは
[code lang=”言語名”][/code]
で囲んでも同じように表示されます。
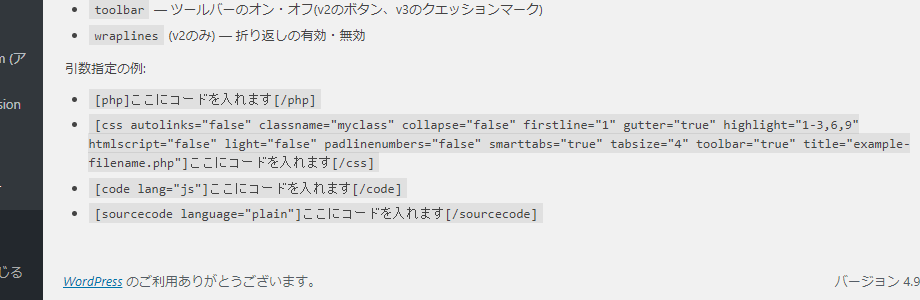
設定画面下部に「引数指定の例」という箇所があるので、ここを参照にするとすぐわかると思います。

SyntaxHighlighterで使える言語
SyntaxHighlighterで使える言語は以下のとおりです。
| XML | xml, xhtml, xslt, html, xhtml |
|---|---|
| Plain Text | plain, text |
| CSS | css |
| PHP | php |
| JavaScript | js, jscript, javascript |
| ActionScript3 | as3, actionscript3 |
| Bash/shell | bash, shell |
| ColdFusion | cf, coldfusion |
| C# | c-sharp, csharp |
| C++ | cpp, c |
| Delphi | delphi, pas, pascal |
| Diff | diff, patch |
| Erlang | erl, erlang |
| Groovy | groovy |
| Java | java |
| JavaFX | jfx, javafx |
| Perl | perl, pl |
| PowerShell | ps, powershell |
| Python | py, python |
| Ruby | rails, ror, ruby |
| Scala | scala |
| SQL | sql |
| Visual Basic | vb, vbnet |
パラメーターの設定
パラメーターも設定画面の下部に全て書いてあるので、そちらを参照に使ってみてください。
ブロックエディタとなり、ハイライトの使い方などは投稿画面右側に都度の設定が細かくできるようになりました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>PHP Code Example</title>
</head>
<body>
<h1>PHP コードサンプル</h1>
<?php echo 'Hello World!'; ?>
<a href="http://wordpress.org/">WordPress</a>
</body>
</html>
使い方は非常に簡単で、個人的には記事の中でソースコードを記載するプラグインとしては一番優れていると思ってます。