今年に入って自分で持っているサーバーのサイトをSSL対応する機会があり、そのことについては以前にも書いた通り。
そして本日よりさくらインターネットでも無料のSSLサーバー証明書「Let’s Encrypt」が発行できるようになった。
会社でもさくらインターネットのレンタルサーバーで運用しているサイトもいくつかあったり、自分が見ている知り合いのサイトのサーバーがさくらだったりするので、早速設定してみることにした。
意外なほど簡単なSSL設定
個人的な意見として、さくらのレンタルサーバーは管理画面も使いにくく、以前有料の独自SSL設定を行う際も非常にわかりづらくて面倒だった経験から、今回の無料SSLにしても設定が面倒なんだろうなと思っていた。
ところが実際にやってみるとこれが驚くほど簡単!
有料のときが何だったのかと思うほど簡単だった手順は以下のとおり。

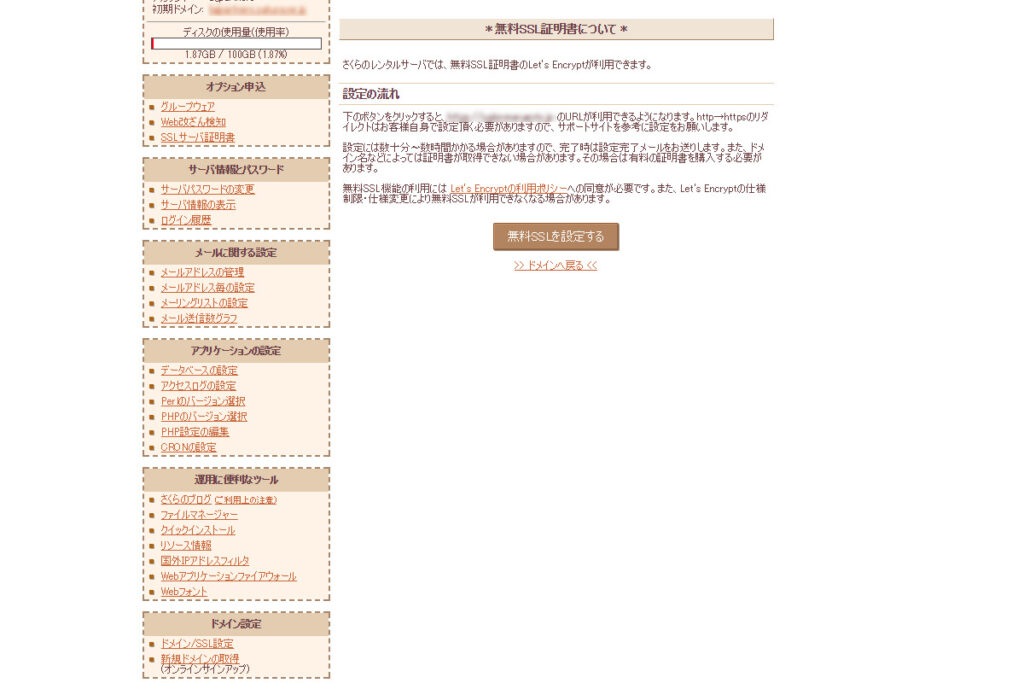
まずはさくらインターネットのコントロールパネルにログインして、左メニュー下部にある[ドメイン設定]の[ドメイン/SSL設定]画面へ。
設定したいドメインの[証明書]の[登録]を選択。



さくらインターネットのこれまでの設定からすると信じられないが、これで作業は完了。
あとは少し待てばSSL設定が完了となり、サイトをhttpsで閲覧することが可能になった。
本当に簡単!これで完了なんて、さくらも便利になったな~!!
と油断していたら、やっぱりさくらインターネットは一筋縄ではいかなかった…
下層ページのレイアウトが総崩れ!やっぱりさくらは面倒臭い!
トップページには「保護された通信」が表示され、問題なく閲覧できることが確認できたので、一応下層ページのリンクをクリックしてみるとレイアウトが崩れている!
CSSが全く利いていない!
画像も表示されていない!
有料SSLのときは何ともなかったのに、何故今回は下層ページが崩れているのだ!?
あちこち調べた結果、ようやく参考になる情報を得ることができた。
今回SSL設定を行ったサイトはWordPressで制作しており、その場合はwp-config.phpに以下の記述を追記することで解消された。
さくらの仕様のようで、サーバー側に改めてhttpsですよってことを伝えないといけないようなのだ。
さくらのこちらのページにも書いてありましたね。
面倒だよな。
初心者がやろうとしたらここまで辿り着けないよな。
…
普段から更新作業などは知人にやってもらっていて、このようなSSL設定などのどうしても自分の力が必要になった場合のみ少しお手伝いしているのだが、今回の面倒な件だったり、以前から表示速度が遅くてストレスだと言われたりしていたので、SSL設定はしたものの「この際だからサーバー変えましょう!」と提案したところ、すぐに変更されることとなりました…
自分みたいに使い慣れている人には良いかもしれないけど、制作に携わってなくても個人でブログやサイト運営している人には厳しいよなぁ。
WordPressを使っていてSSL化も行いたいなら、エックスサーバーが断然便利!
管理画面も圧倒的に使いやすくて動作も早いしオススメです!
サイト持ち主の知人はすぐにエックスサーバーを契約して、全くのウェブ素人だけど少し教えたらご自身で設定も行っていただけました。