
どうも、ホワイトです。
こんなブログでも商品リンクを貼っておくと、じわじわ~と商品が売れたりするわけで、ブロガーってほどじゃないけどもその辺はちゃんとリンクさせておきたいわけです。
で、今まではこちらのブログを書いているかん吉さんの作った商品紹介パーツである「カエレバ」、書籍のときは「ヨメレバ」を使ってたわけです。
これらブログやっている人にとっては定番中の定番ですよね。
しばらくお世話になっていたところ、こんな記事が出てたわけです。
で、このお知らせが出たのが2018年末。
で、実施されたのが2019年1月。
知らずにカエレバ、ヨメレバをそのままブログに使用していて7月。
7月になってこの事実を知ったときに…
フザけ…
いやいやいやいや、いきなりこういうサービス形態が変わるなんて世の常みたいなもんだし、むしろ無料で使えてたことに感謝しないとなぁ~と、一瞬荒れそうになった自分の精神状態を恥じたもんです…
まぁ仕方ないわけなんで、とりあえずはWordPressのプラグインであるAmazonJSに切り替えていたわけなんですけども、やっぱり楽天もどうにか入れておきたいんですよね。
ほぼ楽天の売り上げないですが…可能性はゼロじゃないとして(笑)
で、ようやく出会ったプラグインがRinker(リンカー)です。
商品リンク管理プラグインRinker(リンカー)
とにかく、まずは公式サイトを見てください。
今まで主に利用していたAmazon、楽天はもちろん、Yahoo!ショッピングなども対応しています。
ダウンロードはこちらから↓
WordPressを使っていれば当然わかることかと思いますが、ダウンロードしたら→WordPress管理画面からアップロード→有効化してください。
プラグイン設定
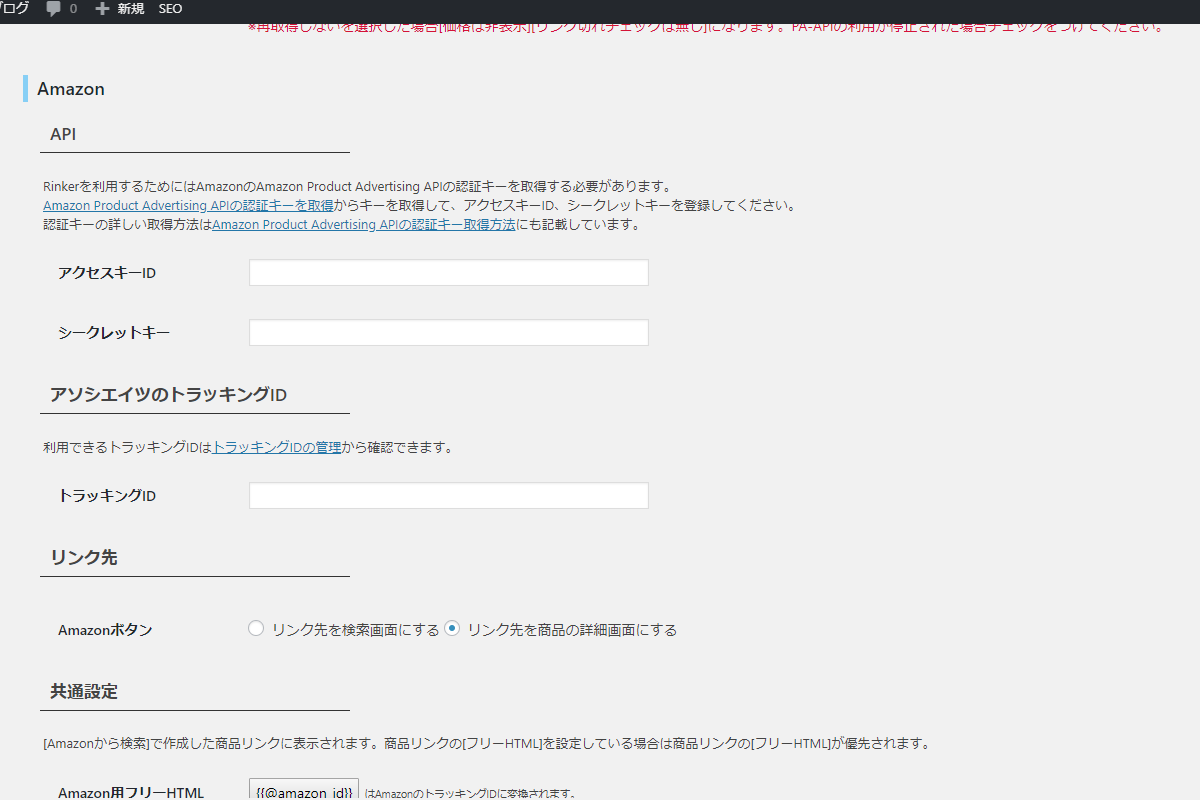
有効化したらプラグイン設定です。

AmazonのアクセスキーID、シークレットキー、トラッキングIDをそれぞれ入力します。
キーとIDの取得方法については割愛するので、設定時のテキストリンク先を参考に取得してみてください。

同様に楽天も設定。
自分はこの2つで充分なので、これだけ設定しましたが、Yahooショッピング、もしもアフィリエイトの設定をする方はそちらも入力します。
あとは必要に応じてGoogleアナリティクスのトラッキングも利用できるので、そちらにチェックを付けて設定完了。
次は実際に商品リンクをブログに貼り付けてみます。






