PageSpeed Insightsでのパフォーマンス数値の改善で相談があったので、使用したプラグインを忘れないうちにメモ。
なかなか改善できないパフォーマンス数値
いつからかPageSpeed Insightsでのパフォーマンスの評価がだいぶ厳しくなってきて、特にスマホでは、色々と面倒臭くてなかなか上げづらいな~って感じてしばらく経過。
特に要望もないし、依頼あればやればいいか程度に考えたらここのところ相談が増えてきました。
パフォーマンス数値以外のところは80~90以上は余裕で達成できるものの、パフォーマンスでは以下の項目での改善が多くを占めていてなかなか改善できないイメージです。
・次世代フォーマットでの画像の配信
・適切なサイズの画像
・使用していないJavaScriptの削減
・レンダリングを妨げるリソースの除外
・効率的な画像フォーマット
画像系の項目に関しては圧縮、webpに変換などですぐに対応できるし、レンダリングを妨げるリソースの除外もcss、jsをインラインにしたり、読み込み場所を変えたりで比較的簡単に対処できるかと思います。
そこで出てくるのがWordPressのプラグイン「Flying Scripts」
使用していない JavaScript の削減

WordPressの管理画面からでも、直接サイトからのダウンロードからでも良いので、インストール→有効化します。
このプラグインはサイトを閲覧しているユーザーから何かアクションがあるまで、プラグインで指定したJavaScriptを読み込ませないようにしたり、何もアクションしなくても一定の時間が経過したらJavaScriptを読み込ませるようにすることができます。
サイトを表示させるだけなら使用しないJavaScriptを全部読み込んでしまっているのを制御する感じですね。

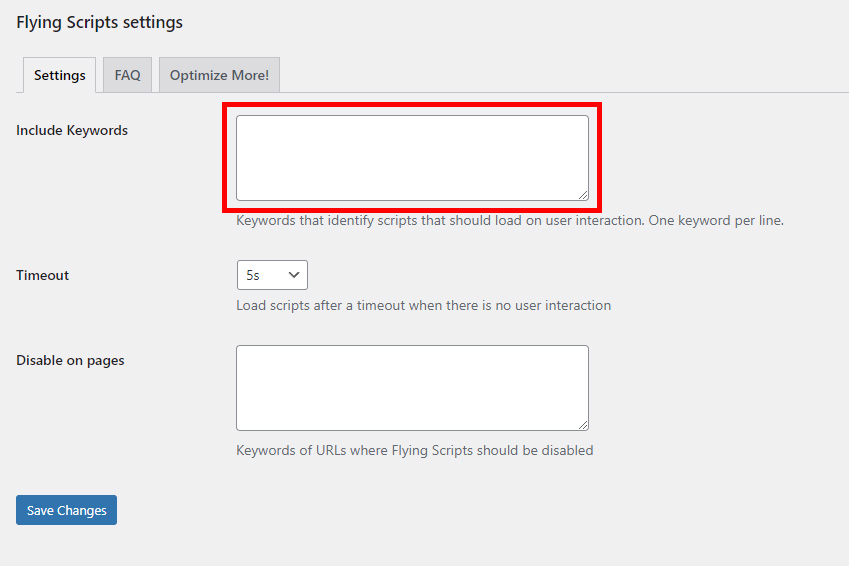
プラグインをインストール→有効化したら、設定画面を開いて、「Include Keywords」に「使用していない JavaScript の削減」で表示されたjsを指定します。
以下のようなSNS系の関連jsにはかなり有効でした。
・Twitterの埋め込み・・・twitter.com/widgets.js
・Instagramの埋め込み・・・instagram.com/embed.js
・Facebookの埋め込み・・・connect.facebook.net
・Pinterestの埋め込み・・・assets.pinterest.com
あとはGoogle系もアナリティクスやタグマネージャーなどが出てきますが、計測関係は読み込みが遅れて数値がおかしくなるといけないので、推奨しません。
アドセンスぐらいは大丈夫でしょう。
その他の設定項目で「Timeout」「Disable on pages」はそのままで最後に「Save Changes」をクリックして設定完了。

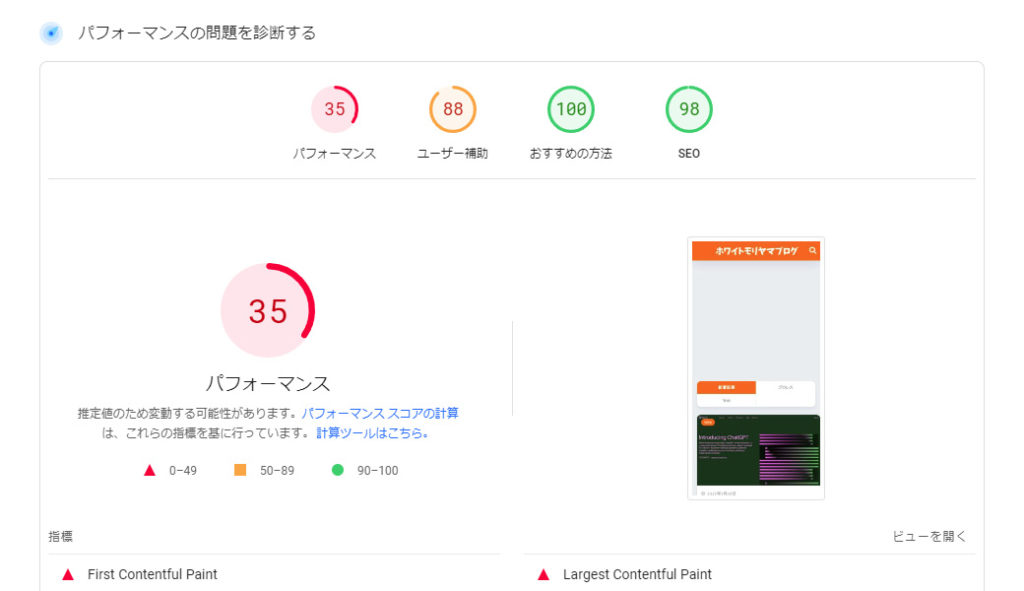
このサイトもそこそこ酷いので試しにやってみました。

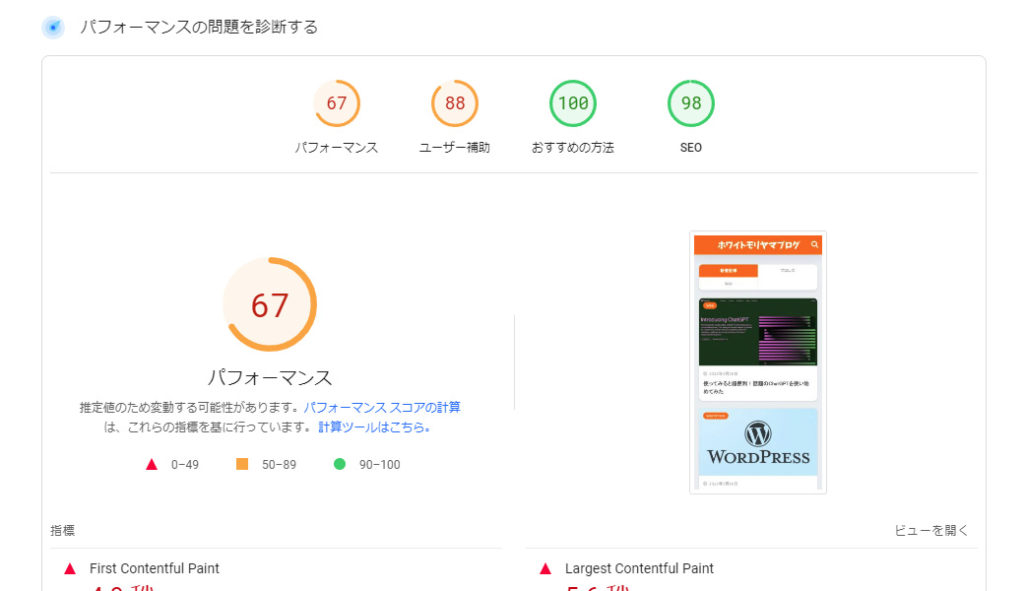
決して褒められた数値ではないけど、プラグインの有効性を見てもらうには、これぐらい出てれば良いでしょうか。
プラグイン設定後はキャッシュクリアしてから測定してくださいね。
特に面倒な設定もなく、PageSpeed Insightsで調べたことをそのまま設定すれば良いだけ、それで改善できるなら、やっておいても良いかと思います。
今回は「使用していないJavaScriptの削減」を対応するための方法でしたが、別の項目でも数値改善に役立ったことがあるので、そちらはまた別途書きたいと思います。